Seguro que alguna vez has escuchado eso de “la primera impresión es la que cuenta”. Y razón no le falta a la frase. Lo primero en lo que se fija nuestra mente cuando estás navegando por una página es en los colores de esa web. Descubre cuáles escoger para llegar a tus objetivos.
Índice
La importancia del color en una página web
Elegir bien las tonalidades es un factor importantísimo en el diseño de nuestra página web, ya que son capaces de generar en el usuario diferentes emociones y, precisamente, de ellas debemos valernos para llegar a nuestros objetivos.
Tenemos que aprovechar la psicología del color para evocar, invocar y provocar sensaciones en los usuarios de nuestra página web, ya que así será mucho más fácil que nos recuerden y se sientan cómodos en nuestra web.
Pero no solo el color impacta en el diseño de una web, sino que otros muchos elementos son importantes. Si después de enterarte bien sobre las tonalidades que debes usar, quieres conocer el resto de factores, escucha este podcast para enterarte de todo ;)
Escucha este episodio de Paradisers en iVoox, iTunes o Spotify.
¡Y también puedes vernos en YouTube!
Cómo combinar colores para una web
A la hora de elegir nuestros colores para una página web es importante que sigamos una distribución cromática coherente. Es vital que no usemos estallidos de purpurina y arcoiris si no son estrictamente necesarios, ni que (por poner otro ejemplo) abusemos del negro por intentar aparentar elegancia, porque podemos acabar consiguiendo que nuestro sitio sea el más lúgubre de la red. Y, entonces, ¿cuántos utilizamos?
No caigas en el error de elegir 6 o 7 colores. Con 4 es más que suficiente.
Antes de combinar los colores de una web, debemos elegir nuestros tonos principales (1 o 2), dejando los otros como secundarios o de acento.
Es importante que estas tonalidades se complementen bien entre sí y que no choquen.
Los colores secundarios o de acento son tan importantes para tu web como los principales, ya que son los encargados de resaltar ciertos elementos que sirven como CTA (es decir, los que aumentan las visitas o ventas).
La teoría del color en páginas web
Lo primero que tenemos que tener muy claro es qué queremos transmitir con nuestra página web. ¿Alegría? ¿Calma? ¿Elegancia? ¿Seguridad? Todos los colores están relacionados con algún sentimiento e inconscientemente lo percibimos al verlo. Así pues, tendremos que definir nuestros principios y valores de empresa, así como nuestro público objetivo, para poder establecer los que utilizaremos en nuestra página.
Blanco
Es uno de los más usados, no tanto como principal sino como color para fondo de unas página web. Así, se permite que el ojo del usuario pueda descansar y fijarse más en las llamadas a la acción. Las marcas que tienen como base el blanco suelen combinarlo con negro o gris.
El blanco transmite pureza, limpieza, simplicidad y frescura. Aunque en algunas partes del mundo cuyo significado es el contrario, así que tienes que tener en cuenta tu público objetivo.
Rojo
El significado del rojo está asociado a la pasión, la energía, la fuerza o la revolución. También se podría relacionar con el peligro y la agresividad, ya que el rojo es el color de la sangre.
En las webs suele utilizarse para llamar la atención, ya sea en banners o en los botones de “comprar ahora”. Es uno de los colores más intensos de la gama cromática, por lo que hay que utilizarlo con moderación.
Naranja
El significado del color naranja es algo amplio. Va desde la creatividad, el entusiasmo o la aventura hasta la lujuria, el éxito o la exaltación. Se suele ver mucho en páginas web personales, de marketing o negocios. Es llamativo, pero sin ser tan fuerte como el rojo, por lo que también se suele utilizar para los CTA.
Amarillo
El amarillo suele estar relacionado con la energía, la alegría, la felicidad, el optimismo o el verano. Sin embargo, su excesiva presencia puede llegar a irritar y generar una sensación de engaño, advertencia, ira o traición. Puede ser un color fuerte, por lo que funciona mejor en pequeñas cantidades.
Verde
El verde se suele unir a sentimientos relacionados con la naturaleza, la esperanza, la juventud, el crecimiento o el dinero. Es un buen color para una web porque puede generar confianza si tiene un tono relajado. Suele verse en el nicho de la salud o la actividad física. Sin embargo, puede tener connotaciones de sentimientos negativos, como la envidia.
Azul
El azul es muy utilizado en páginas web de negocios porque transmite: confianza, frescura, inteligencia, calma o lealtad.
Se emplea mucho en el mundo del marketing, ya que es un color corporativo y elegante. Sin embargo, puede llegar a provocar sensación de frialdad.
Morado
El color morado es muy valorado a la hora de utilizarlo en una web sobre marketing porque transmite serenidad, elegancia y sofisticación. Por otro lado, siempre se ha unido al mundo del misterio, sabiduría y espiritualidad. También lo podemos ver en el mundo de la cosmética porque se ha utilizado para representar lujo, poder y nobleza.
Rosa
Es uno de los colores de los que se tiene más claro su significado. Se asocia a lo femenino, a la dulzura, a la inmadurez, a la amistad o a la delicadeza.
Muchas marcas lo utilizan para su packaging, para su logotipo o para resaltar mensajes importantes dentro de la web.
Gris
El significado que se le da al gris puede variar según la cultura. Por un lado, se dice que puede transmitir paz y tranquilidad. Sin embargo, puede tener connotaciones negativas como la mediocridad o la pérdida. Su uso en el sector de la tecnología es muy común y acertado. Un claro ejemplo es Apple y su uso del color para la identidad de marca dando así un aspecto limpio y neutral.
Negro
Este color es uno de los más usados en las páginas web, ya que transmite poder, formalidad, elegancia y sobriedad.
Lo malo es que también puede tener connotaciones negativas porque se asocia a lo malvado o incluso a la muerte. Es el tono más utilizado para textos, pues tiene alta legibilidad.

Paletas de colores para diseño web
Pensar en colores para páginas web no es una tarea sencilla. Quizá tienes claro uno de ellos, pero no sabes cómo combinarlo. Afortunadamente existen diferentes herramientas gratuitas que te generan paletas bien equilibradas para que no la líes sacando tu artista interior. Te enseñamos las mejores.
Es una herramienta muy interesante para poder crear una paleta de colores para web de hasta cinco colores. En la sección de Generate podrás elegir el tuyo y el generador lo combinará con otros dándole a la tecla del espacio. También podrás sacar una gama desde una foto. Por otro lado, en Explore encontrarás las de otros usuarios que te ayudarán a la hora de inspirarte. Podrás filtrarlas por las más votadas, las más nuevas, etc.
Es una plataforma cuya principal función es inspirarte. Encontrarás miles de paletas con diferentes gamas que otros usuarios han realizado. Se actualiza diariamente con las mejores tendencias. Hay una extensión para Chrome y con ella podrás acceder a los códigos de color sin tener que ir hasta la página.
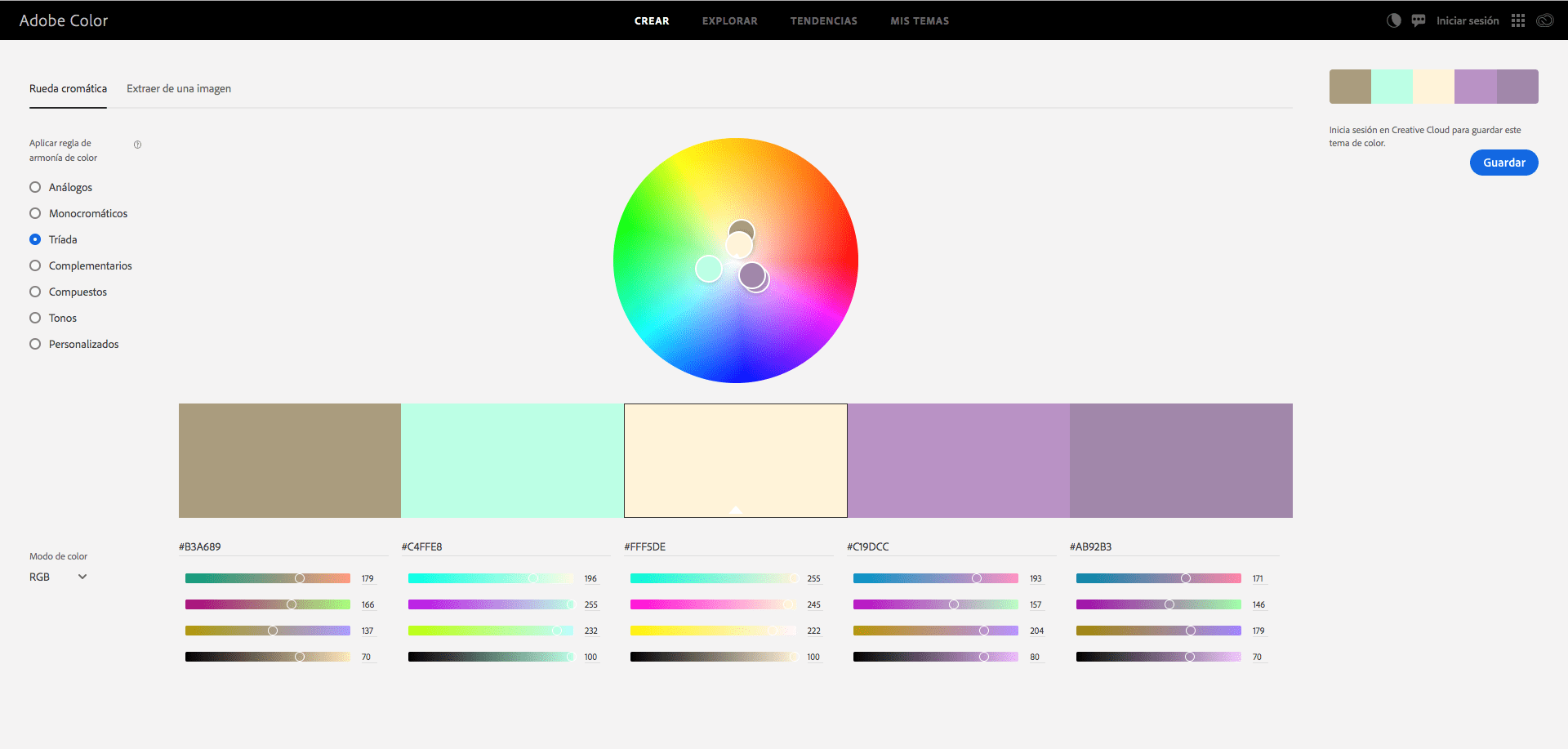
Es una de las herramientas más conocidas para realizar nuevas gamas. A la hora de crear una paleta se aplicarán las diferentes reglas (análogos, complementarios, monocromáticos, etc.), asegurándote así un equilibrio armónico de colores basado en la base. Aquí también podrás tener la opción de ver las colecciones de otros usuarios, inspirarte en las tendencias y tener tu propia biblioteca con temas.
Una sencilla herramienta donde crear diferentes esquemas. A partir de tu color principal te da varias opciones que casan juntos. Puedes añadirlos o sumarlos. Si no tienes claro tu tono base siempre puedes dar al botón que te da una paleta de colores web aleatoria.
Lo que hace diferente esta herramienta a las demás es que una vez elegido el tono base y el de acento, se crea automáticamente una paleta dándote variaciones del color primario, el secundario, el de los iconos, texto e incluso fondos.
Con esta página podemos crear una gama sin límite. A partir de un color que eliges movimiento el ratón por la pantalla, puedes seleccionar hasta 8 tipos de combinaciones: monocromo, analógico, triada, etc. Luego puedes descargar tu paleta personalizada.

Si no dispones de los conocimientos necesarios para elegir los colores de tu web, ¡no pasa nada! Siempre puedes ayudarte de estas herramientas, buscar algunas guías en internet sobre la psicología del color o dejarte asesorar por un diseñador gráfico, ya que así ahorrarás tiempo, dinero y disgustos, ¿no crees?

Hola me gustó tu artículo :)
muchas gracias
saludos
¡Gracias Carlos!