¿Quieres una pasarela de pago cómoda para el usuario y fácil de instalar por tu parte? Perfecto, porque incorporar y configurar Stripe en WooCommerce es muy sencillo y hace más sencillo el check out para tus clientes. ¿Quieres saber todos los pasos que tienes que llevar a cabo para instalarlo? Pues hala, toma nota.
Índice
¿Qué es Stripe y cómo funciona?
Es una pasarela de pago fácil de usar, que cobra bajas comisiones y que permite una rapidez en el proceso de compra que a tus usuarios les encantará. Con ella das la opción a tus usuarios de pagar con tarjeta sin salir de tu tienda online. Los compradores no tienen que saber siquiera que pagan a través de Stripe, ya que solo verán un formulario en el que meter sus datos de pago y un CTA final para realizar el pedido.
Además, cobra unas comisiones menores que otras pasarelas de pago como PayPal. Esta última te pide 3,4% + 0,35 € por transacción, mientras que Stripe cobra 1,4% + 0,24 € por transacción (estos precios puede cambiar).
Hay TPV bancarios que solicitan una menor comisión que el plugin Stripe para WooCommerce, todo hay que decirlo. Pero la mayoría obliga al usuario a salir de la web para pagar en la plataforma del banco, lo que ralentiza un poco el proceso de pago. Y ya sabes, en el momento en el que tienes al cliente justo en el lugar que querías (comprando) quizá no te interesa sacarlo de tu web y ralentizar el momento de realización efectiva de la compra.

Cómo instalar Stripe en WooCommerce
Los requisitos son dos y muy sencillos. El primero de ellos es darte de alta en stripe.com, lo que te llevará apenas 5 minutos. Una vez tengas cuenta, es importante que la actives en Stripe en el momento de la configuración. Si no, no te sirve de nada haberte dado de alta.
El segundo de los requisitos es tener activado un certificado SSL. ¿No sabes aún cómo hacerlo? Pues no te preocupes, que en este post está explicadito de pe a pa para que puedas hacerlo tanto de forma manual como a través de un plugin.
Otra vez, la sencillez es clave para entender por qué el uso de esta pasarela de pago está tan extendido. Hay dos opciones para instalarla:
-En caso de que vayas a instalar un WooCommerce desde cero, te aparecerá la opción directamente de activar Stripe.
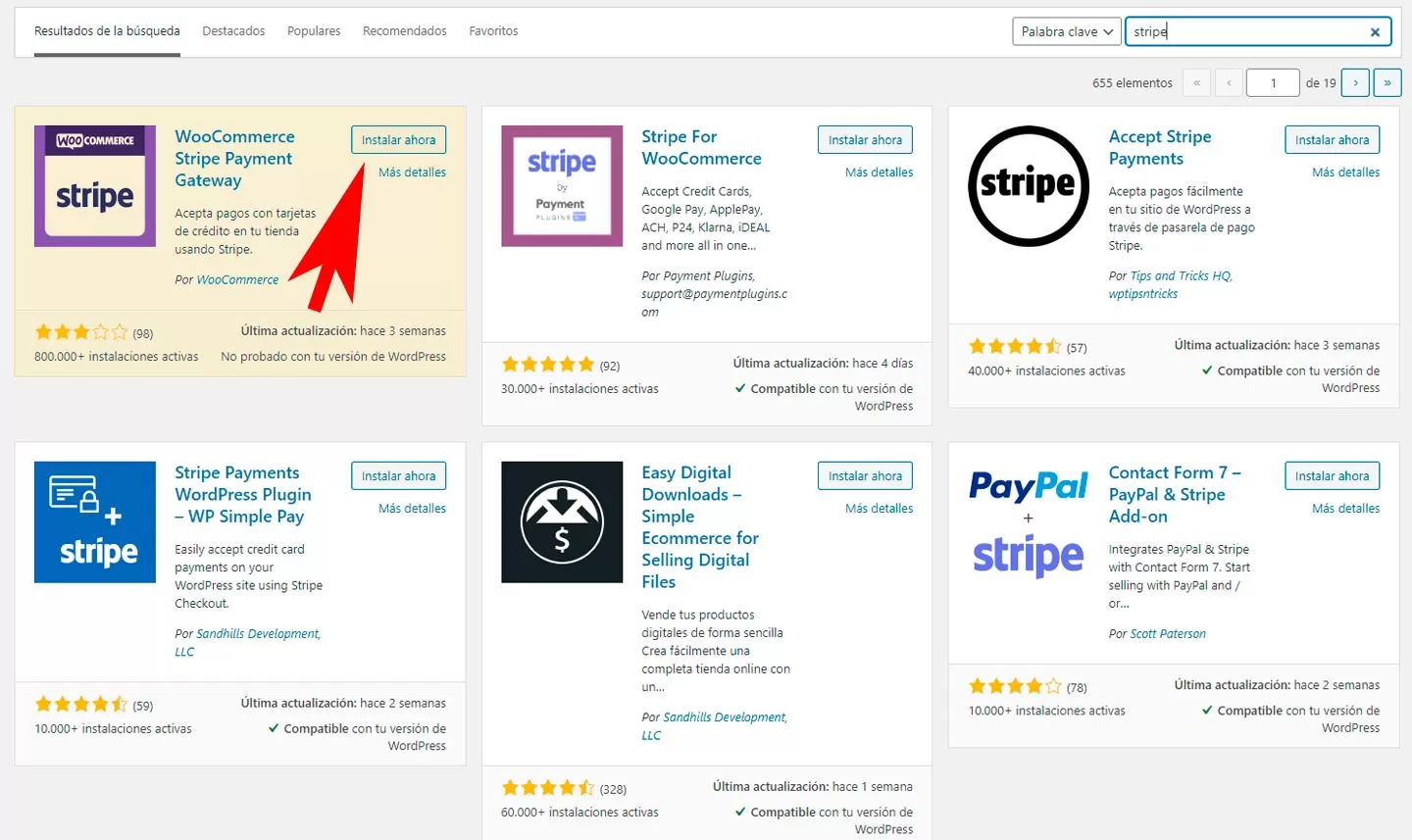
-En caso de que ya tengas instalado tu WooCommerce, solo tienes que ir al apartado llamado “Plugins”, luego a “Añadir” y buscar WooCommerce Stripe Gateway.

Configurar Stripe para WooCommerce
Muy bien. La cuenta en Stripe ya está creada y tienes instalado el plugin en tu web. Fenomenal. Ahora lo que toca es configurarlo y personalizarlo para que funcione a las mil maravillas en tu tienda online. Vamos a ir explicándote las opciones que te van a ir apareciendo de arriba abajo en la configuración, aunque si tienes dudas, ponte en contacto con nuestra agencia de ecommerce y te echamos una mano ;)
– Activar/desactivar: haz click en este check porque, en caso contrario, no tendrás activa tu pasarela de pago.
– Título: se trata del nombre de la pasarela de pago en tu página de check out. Puedes poner, como ejemplo, “Pagos con tarjeta”.
– Descripción: se refiere a la forma en la que verá el usuario la forma de pago al finalizar la compra.
– Variables de Webhook: se trata de la URL de notificación entre Stripe y WooCommerce para saber cuál es el estado del pedido. Para agregarlas, métete en Developers>Webhooks y podrás dar de alta cada una de ellas en Add Endpoint. Por último, recuerda darle a Send all event types.
– Modo de pruebas: si quieres activar el modo test para hacer alguna prueba puedes hacerlo y utilizar la tarjeta de prueba de Stripe, que tiene estos datos:
Nº de Tarjeta: 4242 4242 4242 4242
Caducidad: cualquier día del futuro.
CCV: 123
– Clave de producción publicable y secreta: son las que utilizarás para identificarte en Stripe. Para acceder a ellas solo tienes que entrar en stripe.com y dirigirte a Developers>API Keys. Recuerda que si quieres acceder a las del modo test solo tienes que activar la opción View test data.
– Formulario integrado para la tarjeta de crédito: se trata de elegir si quieres que los campos relacionados con los datos de la tarjeta (número, caducidad y CCV) se vean en un mismo campo o en campos separados.
– Descripción del extracto: decide qué nombre le aparecerá al usuario en el cargo de su cuenta cuando realice el pago de un pedido.
– Captura: actívalo para que los cargos se hagan efectivos. En caso contrario, los pagos se aprobarán, pero no se realizarán. ¿Qué sentido tiene, entonces? Pues que esta fórmula funciona bien para las campañas de crowdfunding, donde se puede activar el pago cuando se llegue a una cantidad mínima de ingresos (un máximo de 7 días después).
– Stripe Modal Checkout: no creemos que quieras, pero la opción está ahí. En caso de que, por algún motivo, prefieras que el usuario no pase por la zona de Stripe en tu WordPress, sino que en el momento del pago salga un pop up, activa este modo.
– Botones de petición de pago: si quieres que tus usuarios tengan la opción de pagar con Google Pay o Apple Pay, activa esta opción y habrá dos CTA especiales para ello.
– Tarjetas guardadas: si en tu e-commerce se llevan a cabo pedidos más o menos recurrentes, permitir que las tarjetas se guarden (excepto la caducidad y el CCV, que siempre los tendrá que confirmar el usuario) puede resultar muy útil para el comprador.
– Registro: en caso de que se produzca algún error, a los desarrolladores les viene genial tener activada esta opción, ya que podrán ver fácilmente de dónde procede.
¡Y ya está! Ya tienes el Stripe en tu WoCommerce. ¿Ves que no era tan complicado? Pero bueno, si hay algún detalle que aún se te escapa, recuerda: danos un silbidito en forma de comentario y resolvemos tus dudas.
Deja una respuesta