Cómo optimizar imágenes para WordPress
Se encarga de que toda web que entra en Marketing Paradise funcione correctamente, además de implementar textos y diseños creados por sus compis.
Que valen más que mil palabras no es ningún secreto, y que Google cada vez pone más atención en la velocidad de carga de una web, tampoco. Por eso, en este post os voy a dar algunos consejos sobre cómo conseguir optimizar las imágenes en WordPress, tanto de forma manual como con la ayuda de algunos plugins o páginas externas.
Índice
Hace no tantos años, las webs se limitaban únicamente a texto y enlaces, pues la carga que suponían era demasiado pesada como para tener una web fluida con las velocidades de conexión que había por entonces… Pero ahora, sin embargo, las tenemos repletas de imágenes e incluso vídeos que las hacen visualmente mucho más atractivas y nos ayudan a captar la atención del usuario en la mayoría de ocasiones.
Esto está muy bien, pero puede suponer un arma de doble filo, pues si nos pasamos con las imágenes o no las tenemos correctamente optimizadas, podemos conseguir que los usuarios salgan despavoridos de nuestra web por el horror que puede suponer esperar a que se cargue una página. Pues nos hemos acostumbrado al quiero esto y lo quiero ya, y a la hora de ver algo en internet no iba a ser menos… “Quiero ver esta página nada más pinchar el enlace, no quiero perder mi tiempo en esperar ni 1 segundo de más”.
Consejos para optimizar imágenes en WordPress
No esperes a subir imágenes para empezar a optimizarlas. Haz esa tarea antes de añadirlas a WordPress.
Estoy prácticamente seguro de que has llegado a este post con la idea de encontrar el mejor plugin para optimizar imágenes en WordPress, ¿a que sí? Bien pensado, pero ¿qué tal si además te cuento cómo hacerlo tú mismo?
Dimensiones
Ni menos es más, ni más es menos. Optimiza tus imágenes con el tamaño correcto al que se van a mostrar.
Una de las cosas que tienes que tener claras a la hora de preparar tus imágenes y optimizarlas es el tamaño en píxeles que va a ocupar en tu web. Pues si se va a mostrar en un espacio de 500px x 350px, es bastante absurdo que las subas en un tamaño de 1280px x 896px, ya que no se está mostrando a su tamaño real, por lo que estarías obligando a WordPress a redimensionarla y por lo tanto a consumir recursos solo para esta tarea.
Además, aunque parezca extraño no solo se pierde calidad al agrandar las imágenes, sino que, a veces, al reducirlas también se pierde. Por lo tanto, asegúrate de redimensionarlas correctamente a las que se van a mostrar.
Peso
Una imagen bien optimizada debe tener el mínimo peso posible con un equilibrio en su calidad.
Otra cosa muy importante, es el peso que tengan las fotos a la hora de subirlas a nuestra web. A día de hoy hay gente que todavía tiene la idea equivocada de que si pesa mucho quiere decir que se va a ver mejor, y para nada es así. Debes buscar un equilibrio entre el peso de la imagen y su calidad, y a esto también ayuda que, como indicábamos en el punto anterior, tengan las dimensiones correctas. A ser posible, procura que nunca superen los 100kb, pero, si es menos, mejor que mejor.
Formato
El formato es otro punto clave. Y aquí debemos tener claro el tipo de imagen que vamos a necesitar para poder utilizar uno u otro. Por ejemplo, si no va a tener transparencia, no necesitaremos guardarla en PNG. Este formato guarda el canal alpha, del cual no estaremos haciendo uso y no vale la pena lo que “ganamos en calidad” al no comprimirla, con el peso final que obtendremos.
El formato JPG/JPEG es el recomendado para subir nuestras imágenes optimizadas en WordPress.
Por lo tanto, es recomendable en la mayoría de los casos utilizar el formato JPG/JPEG, ya que es un formato que comprime bastante bien las imágenes y, bien utilizado, la pérdida de calidad que tiene es tan mínima que no es apreciable.
Hay que indicar, que el formato WebP, sería el más indicado para las imágenes de nuestra web, pues es un formato que optimiza a las mil maravillas tanto la calidad como el peso. Pero por desgracia no todos los navegadores lo soportan, por lo que para poder utilizarlo es mejor usar algún plugin que te permita detectar si el usuario puede verlo (luego os hablaré de él).
Optimizar imágenes en WordPress manualmente
Si eres de los que prefiere controlar desde su propio escritorio el proceso de optimización de imágenes para WordPress, puedes hacerlo con varias herramientas. Entre ellas se encuentran:
Photoshop
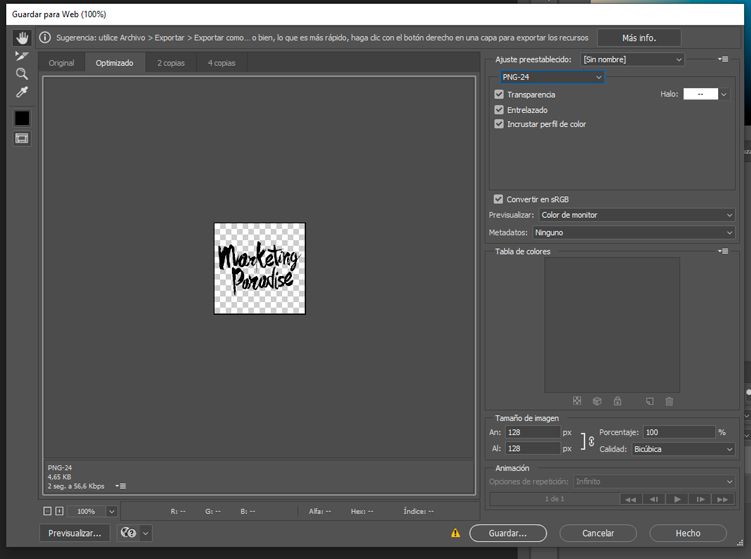
Este programa de pago mundialmente conocido para la edición de fotografías, cuenta con una herramienta específica para guardar imágenes optimizadas para web, y es realmente sencilla de utilizar. Por ello te voy a dar una breve explicación de cómo utillizar esta herramienta.
Después de haber adaptado el tamaño de tu imágen, solamente tendrás que ir a Archivo->Exportar->Guardar para Web (heredado) y te mostrará una pantalla en la que podrás elegir varias opciones, entre las que controlarás el formato y la calidad, a la vez que podrás controlar el peso resultante antes de guardarlo y siempre con una previsualización disponible en tiempo real. Así podrás valorar tú mism@ dónde queda el punto de equilibrio entre el peso y la calidad.

Affinity Photo
Una alternativa más económica que Photoshop, la cual también dispone de funciones integradas de optimización de imágenes. Todo es que la pruebes y valores si la prefieres a Photoshop.
Gimp
Una herramienta gratuita, algo compleja de aprender a utilizar al principio, pero con buena optimización de imágenes. La puedes descargar desde el siguiente enlace.
Optimización de imágenes para WordPress online
Puedes utilizar herramientas online que hacen sencilla la tarea de optimizar imágenes para WorPress. Y algunas de esas herramientas son:
TinyPNG
Esta herramienta online es muy sencilla de utilizar. Pues básicamente se trata de acceder a su web y subir las imágenes que queramos (bien arrastrando o seleccionando desde el navegador). Una vez las procesa de forma automática y casi instantánea, nos da la opción de descargarla y además indica el porcentaje de optimización que ha sido posible aplicarle con la mínima pérdida de calidad posible.

Optimizilla
Otra alternativa que al igual que TinyPNG es rápida y fácil de usar. Podemos subir hasta 20 imágenes de golpe, pero con la diferencia de que esta herramienta sí nos deja seleccionar la calidad, controlando mejor el peso final.
También muestra una previsualización de cómo se verá el resultado final. Para poder probarla puedes acceder a su página desde aquí.
Compressor.io
Similar a las otras 2 herramientas online que podemos usar. Esta web nos ofrece la posibilidad de seleccionar entre los tipos de compresión LOSSY, LOSSLESS y CUSTOM (este último está disponible con suscripción) y los resultados son muy óptimos también.
De nuevo tan solo tienes que seleccionar las imágenes a comprimir, con un peso límite de 10MB y la herramienta hará el resto del trabajo.
JPG-Optimizer
Esta herramienta online nos da la posibilidad de seleccionar el porcentaje de compresión como las anteriores, pero además nos permite indicar el ancho de la imagen, por lo que además de comprimirla también la redimensiona. Una buena alternativa cuando las dimensiones de la foto que queremos optimizar para WordPress no la tenemos con sus dimensiones definitivas.

Como ves, tienes varias opciones para optimizar tus imágenes de forma online, sin necesidad de instalar software en tu ordenador y que, además, son fáciles y rápidas de utilizar. Te he indicado algunos ejemplos, pero con una sencilla búsqueda puedes encontrar muchísimas herramientas similares.
Plugins para optimizar imágenes en WordPress
Si eres de los que prefiere utilizar plugins para optimizar las imágenes de WordPress sin tener que preocuparte de hacerlo antes de subirlas, te indicaré algunos de los que puedes utilizar. Pero sinceramente, ten en cuenta que son una ayuda, pero todo lo que puedas subir de base, será mucho mejor para la carga de tu web, ya que, por pocos recursos que utilicen, siempre suponen una carga extra que en muchas ocasiones podemos evitar.
Tener imágenes bien optimizadas debe estar presente en toda hoja de ruta de diseño web. Sin embargo, suele pasar que por muy cauteloso que uno sea al subirlas, siempre hay alguna que se cuela.
En ese caso, que no cunda el pánico. Esto no significa que te pongas a buscar como loco entre todas tus imágenes. Para eso están los plugins. Sí, no podía ser de otra manera.
Por ello, los que te voy a contar a continuación se van a convertir en tus mejores aliados para tus imágenes para WordPress.
No sin antes avisarte de que hay otros plugins para WordPress (también para WooCommerce si lo que tienes es una tienda online) que también puedes instalar en tu web si lo de optimizar imágenes ya lo tienes controlado y necesitas otras funcionalidades extra. ¡Escucha este podcast y entérate de cuáles son!
Escucha este episodio de Paradisers en iVoox, iTunes o Spotify.
WP-Smush
Este plugin posiblemente sea uno de los más utilizados para nuestro propósito, pues como puedes comprobar en su página de descarga dentro del repositorio de WordPress, tiene más de un millón de descargas y se actualiza de forma muy regular (cosa que da mucha seguridad).
Aunque tiene versión Premium, la versión gratuita te permite optimizar de forma automática las fotos que subas (siempre con un peso máximo de 1MB), además de las que ya tengas subidas. Y algo que también ayuda es la posibilidad de indicarle un tamaño máximo para las imágenes, por lo que si subes alguna que lo superan, se encargará de redimensionarlas de forma automática a esas dimensiones que le hayas especificado.

EWWW Image Optmizer
Otro de las mejores opciones que puedes tener para reducir imágenes en WordPress y que te sacará de más de un apuro cuando tengas que comprimir tus fotos y hacerlas más ligeras. Su funcionamiento es similar a Smush, pudiendo comprimir archivos de formato JPG, PNG y PDF sin apenas pérdida de calidad.
Optimizador.io
Un plugin gratuito desarrollado por Webempresa. Para poder utilizarlo tendrás que registrarte de forma gratuita en su web y recibirás un correo de confirmación con la descarga. Los resultados son muy buenos, obteniendo una compresión de entre un 20% y un 70%. Además, no tendrás que hacer nada tras instalarlo, pues se encarga de realizar esa compresión de forma automática. Eso sí, tienes que tener en cuenta que únicamente comprime las imágenes, pero no las redimensiona.

Imagify
Versión Premium que podemos descargar desde aquí. En su versión gratuita optamos hasta hasta 25MB mensuales para imágenes que tengan un peso máximo de 2MB. Su configuración es muy básica y sencilla y consiste en indicar los niveles de optimización y dejar que el propio plugin haga el resto del trabajo. Además en la galería podrás ver las estadísticas de compresión (algo muy útil para comprobar el trabajo que está haciendo, y para tenerlo en cuenta a la hora de generar las fotos antes de subirlas).

Imsanity
Este plugin “solo” tiene una función, pero resuelve el mayor problema que nos ha pasado a todos, y es la de redimensionar las imágenes. No te desvelo nada si te digo que las fotos suelen aumentar su peso cuanto mayor es su tamaño, así que al redimensionarlas a su tamaño real, automáticamente vas a conseguir una reducción de su peso.
Imsanity te permite configurar el máximo de ancho, alto y calidad de las imágenes que tengas almacenadas como las que vayas a subir a partir de su instalación. Con esto te aseguras de que aunque se suba alguna de mayor medida, ésta va a ser redimensionada automáticamente.
A3 Lazy Load
Como he dicho al principio del artículo, las imágenes tienen un gran impacto en la velocidad de carga una web. Así que, ¿qué tal si “engañamos” a Google con este plugin? Tiene la opción de hacer que las fotografías vayan cargando a medida que el usuario va haciendo scroll. Con esto vas a lograr que la velocidad de carga mejore ya que no tendrán que cargar todas de golpe.
WebP Express
Este es el plugin del que os hablaba al principio para el formato de imágenes WebP. Su principal ventaja es que además de optimizar la calidad de las mismas y su peso, tiene la opción de servirlas en formato WebP, un formato mucho más ligero para web.
Y lo interesante es que detecta si el navegador soporta este tipo de formato, por lo que si no lo soporta le ofrecerá el formato original para asegurarse de que todo el mundo pueda verlas. Realmente es un plugin muy recomendable para agilizar tu página web, precisamente por la posibilidad de como te decía, ofrecerlas en un formato perfecto para web.

Como podéis apreciar, hay varias cosas a tener en cuenta a la hora de optimizar imágenes en WordPress, y varias opciones (desde luego que hay muchas más que las que indico en este post) para cumplir nuestro objetivo. Desde hacerlo de forma más manual para los más meticulosos, como de forma más automática para los que prefieran ahorrar tiempo. Y ojo, que no digo que ni una ni otra sea mejor que otra. Cada proyecto tiene sus recursos y su gestión, por lo que hay que saber valorar qué es mejor para cada uno.
Si te ha gustado el post, te ha ayudado o crees que puede ayudar a alguien no dudes en compartirlo en tus redes sociales. Además todo comentario será bienvenido y estaremos encantados de resolver cualquier duda.
Deja una respuesta