Seguro que en más de una ocasión has oído hablar de las landing pages, especialmente si te dedicas al mundo del marketing online. Pues bien, en este post al que me ha invitado Jorge y estoy encantado de escribir, te voy a resolver todas las dudas sobre este tema. Te voy a contar desde qué son hasta cómo diseñarlas. ¿Te quedas conmigo un ratito? ¡Empezamos!
Índice
Qué es una landing page
Vamos a empezar por lo primordial, aclarar y definir qué son las landing pages. Pues es lo que se llama una página de aterrizaje y se usa principalmente con dos objetivos:
1. Publicidad: Promocionar un producto o servicio.
2. Ventas / Conversión: Vender ese producto o servicio. Con conversión nos referimos al porcentaje de usuarios que acaban comprando de todos los que llegan (aterrizan) en la página.
Por lo tanto, se trata de un espacio al que se llega después de clicar en un anuncio, un banner publicitario o una llamada a la acción, y en el que se explican y detallan todas las características de un producto o servicio, cuyo objetivo final es la compra. Por lo tanto, podríamos decir que es una primera carta de presentación en el proceso de venta.
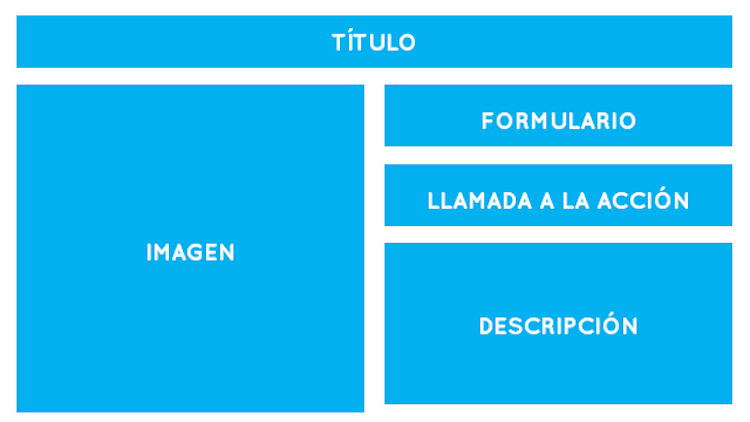
La estructura de una landing page suele ser muy sencilla, ya que está enfocada, como acabamos de ver, a la venta o promoción. Hay una serie de elementos que debe incluir para conseguir sus objetivos:
• Título: el nombre de tu producto, servicio, anuncio o eslogan.
• Una imagen representativa de tu producto o servicio.
• Formulario en el que vas a recoger los datos de la persona interesada.
• Llamada a la acción: un botón que incite a la compra o reserva.
•Descripción: texto descriptivo del producto o servicio.
Te dejo una plantilla de lo que sería la estructura perfecta de una página de aterrizaje:

Y si quieres más plantillas para landing pages, sólo tienes que hacer clic en el enlace para descargarlas. Pulsa aquí.
Cómo hacer una landing page
Teniendo en cuenta su anatomía, veamos ahora las claves para crear landing pages.
• Titulares atractivos: elaborar un buen titular no es fácil, pero debes tener en cuenta que estás realizando una acción de promoción o venta, así que el titular debe ser lo suficientemente atractivo como para persuadir al lector. Debajo del título también puedes añadir un subtítulo.
• Imagen o imágenes: las páginas de aterrizaje suelen incluir muy pocas ilustraciones, habitualmente una única imagen principal, así que no sirve cualquiera. Cúrrate su diseño ya que es el elemento con el que vas a atraer y convencer al usuario.
• Formulario: debe incluir los campos necesarios para recoger los datos de la persona interesada en tu producto o servicio. Pónselo fácil, no le hagas rellenar un formulario de 15 campos, cuánto más breve mejor. No te recomiendo usar más de tres campos. Nombre, email y algún campo adicional dependiendo del tipo de página (teléfono, por ejemplo, en el caso de necesitarlo para llamar al usuario, o dirección, en el caso de tener que enviarle algo a su domicilio).
• El botón de llamada a la acción es clave en el proceso de venta y especialmente para la conversión. Tu “call to action” debe llamar la atención del usuario, debes persuadirle para conseguir que pase a la acción, por lo que, al igual que con los titulares, debes ser creativo.
• Descripción: las landing pages no incluyen grandes textos. Debes añadir un breve texto que describa perfectamente tu producto o servicio: sus beneficios, ventajas, características, etc. Es decir, las soluciones que va a obtener quien compre lo que le estás vendiendo.
Herramientas de diseño para landing pages
Existen diferentes formas de diseñar páginas de aterrizaje. Vamos a ver algunas herramientas específicas, también para WordPress.
Pagewiz
Es una herramienta que permite generar páginas de aterrizaje personalizadas y también diseñarlas a partir de sus plantillas.
Su objetivo es que generes una alta conversión. Es de pago, pero dispone de una versión de prueba durante 30 días.
Launchrock
Se trata de una herramienta enfocada al diseño de sitios web dedicados a la adquisición y captación de clientes de forma rápida. A parte del diseño, ofrece la posibilidad de dar difusión a tus páginas y además analizar y medir sus resultados, incluso por segmentos. ¡Y es gratis!
Instapage
Puedes crear una landing web en cuatro pasos: diseñar, integrar, implementar y mejorar. Permite conectar tu cuenta con plataformas tan conocidas y usadas como WordPress, Mailchimp, Google Analytics o Facebook. Además, puedes comparar, rastrear o hacer pruebas y analizar tus resultados.
Lander
Diseña tus landing en tan sólo tres pasos: construir, publicar y convertir.
Sus plantillas son totalmente adaptables y están pensadas para las conversiones.
Es una herramienta de pago pero ofrece una versión de prueba durante 14 días.
Landing Page Conversion Course
Se trata de una plataforma para aprender a crear páginas de destino enfocadas a campañas de conversiones altas. Ofrece un curso gratuito con 11 lecciones y el asesoramiento de sus 10 expertos en conversión y marketing.
Plugins para crear landing pages en WordPress
WordPress Landing Pages
Se trata de un plugin específico para crear landing pages con WordPress. Además te permite monitorizar y mejorar las tasas de conversión, ejecutar tests A/B, hacer pruebas y personalizar tus propias plantillas (incluye varios modelos).
Visual Composer
Es un plugin de pago muy potente para construir páginas totalmente personalizadas en WordPress. Te permite realizar cualquier diseño solamente arrastrando elementos y de forma muy intuitiva, ya que no requiere tener conocimientos de programación o diseño web.
Page Builder by SiteOrigin
Este plugin vendría a ser la versión gratuita de Visual Composer. Con él vas a poder generar diseños de página utilizando los widgets que conocemos y usamos habitualmente. Igualmente, sólo tienes que arrastrar sus diferentes elementos y para crear la página.
También puedes crear una landing page en WordPress con tu propia plantilla (en función del tema que tengas instalado, por supuesto). Especialmente los temas de pago incluyen funcionalidades y características avanzadas que te van a permitir crearlas. En mi caso, diseño mis páginas de aterrizaje con la plantilla de mi blog (Divi), ya que su “constructor” permite crear páginas con todo tipo de estructuras.
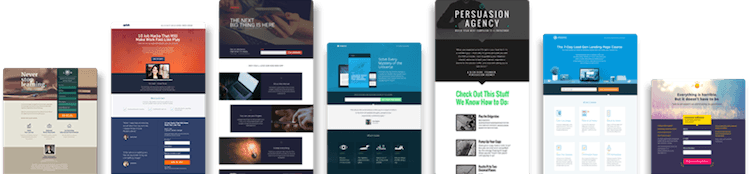
Ejemplos de landing pages
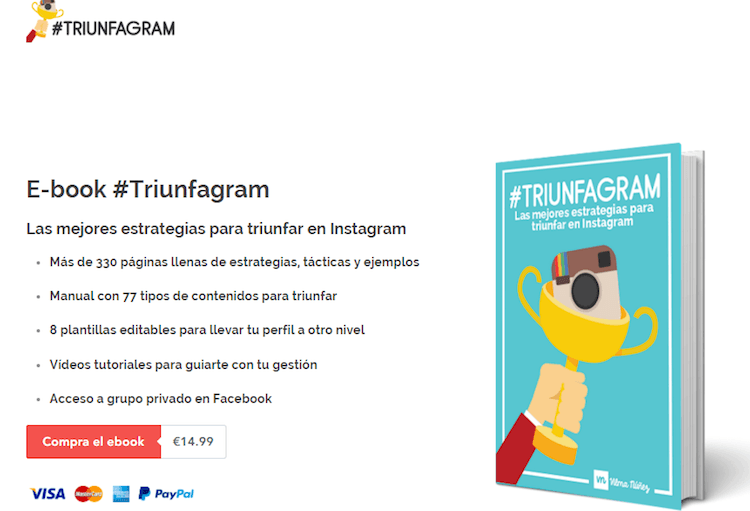
- Ejemplo de promoción y venta de un ebook.
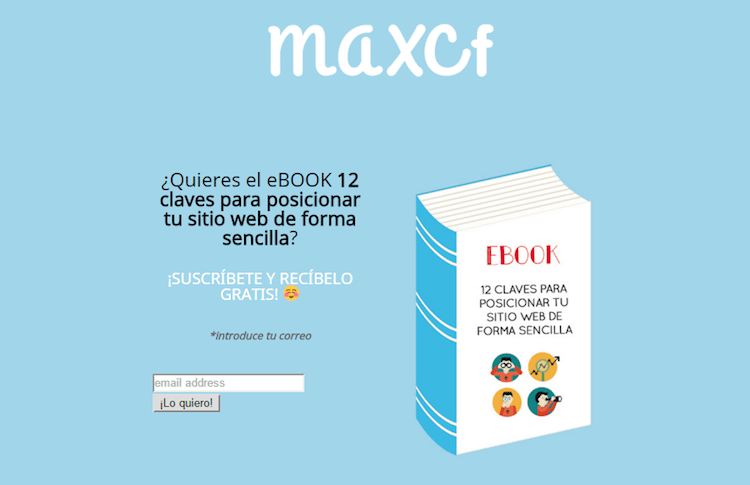
- Ejemplo de regalo de un ebook mediante suscripción.

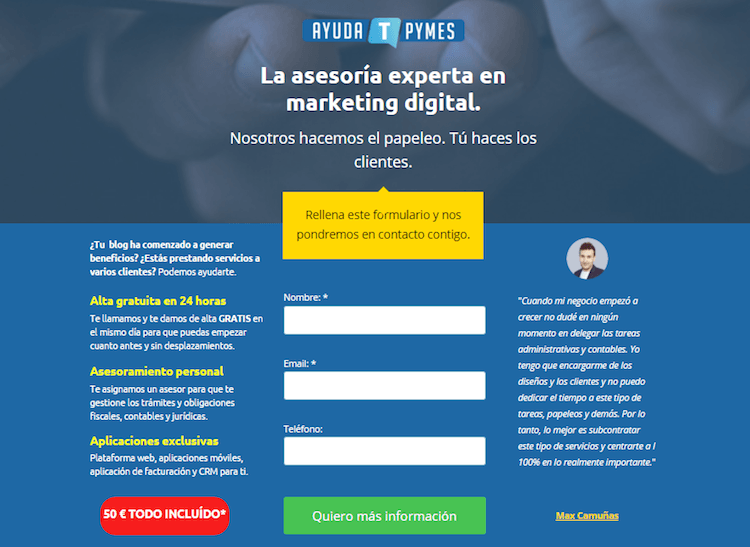
- Ejemplo de solicitud de presupuesto para un servicio de asesoría online.
 Espero que os haya resultado muy útil este post sobre landing pages. Antes de despedirme quiero aprovechar para agradecer a Marketing Paradise la posibilidad de publicar en este espacio tan interesante.
Espero que os haya resultado muy útil este post sobre landing pages. Antes de despedirme quiero aprovechar para agradecer a Marketing Paradise la posibilidad de publicar en este espacio tan interesante.
Ahora sí que me despido. Pero no sin antes haceros un regalito en exclusiva… mi ebook: Los protagonistas de la Web 2.0. Donde hago un repaso de todos los actores que intervienen en este mundo al que nos dedicamos y que usamos a diario.



Deja una respuesta